www.blogwii.ru — Создание сайта, верстка, поддержка.
Рассказ о создании этого сайта, я поделил на несколько частей, проект получился объемным, потому и рассказ должен быть основательным.
Блог о Nintendo Wii — это авторский проект, который ведет один человек. Мы постарались максимально упростить ему работу по обновлению, как самого блога, так и внутренних модулей. Внедрили все самые новейшие технологии и сервисы.
Дизайн и верстка.
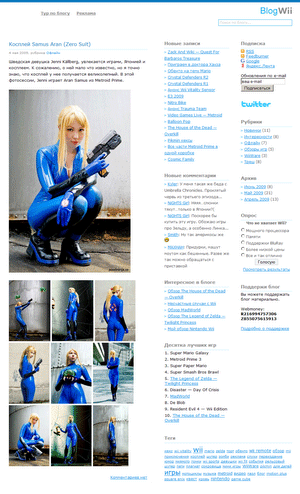
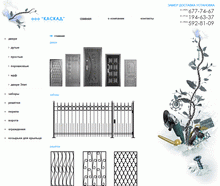
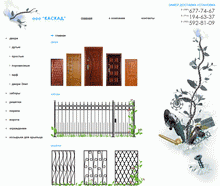
Дизайн выполнен в светлых тонах с минимумом элементов, это упрощает восприятие и поиск нужной информации, а еще гармонирует с современным дизайном консоли Wii, который так же выполнен в светлых тонах.
Кнопки навигации, подсвечиваются при наведении, а при переходе выделяются. Строка поиска, как ключевой элемент, вынесена наверх страницы. С нее удобно начинать работу с блогом, особенно, если вы на нем в первый раз или ищите какую то старую информацию.
Верстка блочная, резиновая, что очень не типично для блогов. Основная, контентовая часть, состоит из трех блоков. Левая часть тянется, правая всегда остается на месте. Мы постарались подобрать такое сочетание размера шрифта, интрельяжа и межстрочных интервалов, которое способствовало максимально простому восприятию информации. Проще говоря, читать текст просто и он легко усваивается.
Мы постарались учесть все возможные разрешения экрана, в том числе, для широкоформатных мониторов. Протестировали верстку во всех современных браузерах, а так же на соответствие стандартам W3C. Была оптимизирована графика и код страницы.
Функционал.
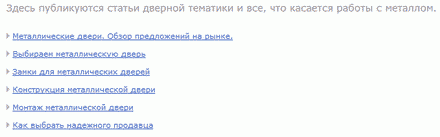
Последние записи, сортируются по месяцам, годам, рубрикам и тегам. Количество выводимых записей, тип сортировки и еще около 20 параметров, регулируются из админки.
Последние комментарии выводятся особым образом, сначала пишется ссылка на комментарий, в виде имени прокомментировавшего, потом часть самого комментария. Количество выводимых слов комментария, регулируется через админку.

Установлены опросы, можно делать бесконечное число опросов, архив сохраняется и доступен в любой момент.

Комментарии выводятся единым списком, с возможностью ответить на любой комментарий. Уровень вложенности больше 5.

На отдельной странице выводится карта сайта, которая создается автоматически. Так же на отдельных страницах показывается описание блога и информация о копирайтах.
В блог можно загружать все, что угодно — фотографии, видео, музыку, flash ролики, любые мультимедийные материалы. Запись редактируется как с помощью редактора, так и в ручную, что дает бесконечную свободу действий.
В следующей части я расскажу подробно о движке, на котором работает блог, его программной и администраторской части, а так же о дополнительных, современных сервисах, которые используются по максимуму.