HTML верстка — это важнейший компонент качественного сайта. Мало нарисовать дизайн, нужно заставить картинку ожить. От качественной верстки зависит многое, это и первое впечатление посетителя о сайте, и уважительное отношение профессионалов, и высокая скорость загрузки сайта, и одинаковое отображение в любом браузере.
Мы уделяем HTML-верстке особое внимание. В основном, верстаем таблицами, а css пишем в соответствии со стандартами. Все наши сайты одинаково отображаются во всех браузерах — Internet Explorer, Opera, Firefox, Safari и даже браузерах развлекательных систем PlayStation 3 и Wii.
Для верстки не используется специальных программ, все делается вручную. В основном, наши верстальщики используют программу Notepad++, которая прекрасно заменяет блокнот. Отличия — подсветка синтаксиса, простановка табулаторов, работа с несколькими документами, умный поиск, всевозможные плагины и многое другое. Вот так выглядит код нашего блога, в Notepad++:

Обычно, на верстку среднего сайта уходит 4-7 дней. Иногда, нас спрашивают, стоит ли работа таких усилий, ведь обычный человек не замечает этого, ему все равно как выглядит сайт в другом браузере и на разных разрешениях экрана. Отвечаем — безусловно, работа того стоит! К примеру, на сайт пришло 1000 человек, из них у 500 браузер Internet Explorer, у 100 Opera, еще у 300 Firefox и оставшуюся сотню делят люди с другими браузерами. Теперь допустим, что ваш сайт делал не опытный человек, отлаживая сайт, только для Internet Explorer. Результат — 500 человек (половина посетителей) видят сайт совершенно не в том виде, в каком он задумывался, а некоторые вообще не могут его загрузить. Ни один человек, не останется на таком сайте и тем более не будет ничего покупать у такой фирмы.
Создавая свои сайты, мы гарантируем качественную верстку, проверку во всех основных браузерах, а также оптимизацию кода, для быстрой загрузки и эффективной индексации поисковыми системами.















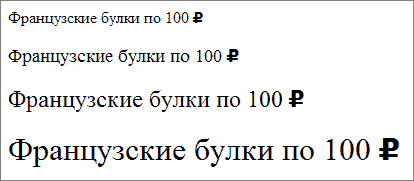
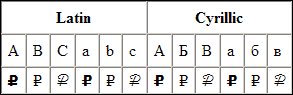
 Новый знак рубля, неофициально принят уже давно, многие сайты, интернет магазины и дизайн студии по собственной инициативе перешли на новый знак. На нашем сайте цены тоже отображаются с новым знаком. Если вы решили установить этот знак к себе на сайт, то это довольно просто, достаточно следовать инструкции и все получится. Итак, начинаем:
Новый знак рубля, неофициально принят уже давно, многие сайты, интернет магазины и дизайн студии по собственной инициативе перешли на новый знак. На нашем сайте цены тоже отображаются с новым знаком. Если вы решили установить этот знак к себе на сайт, то это довольно просто, достаточно следовать инструкции и все получится. Итак, начинаем: