— Верстка сайта, движок.
Для сайта компании «Веста ТЛ» мы установили наш движок и написали специальные модули, позволяющие быстро и легко обновлять информацию и загружать фотографии.
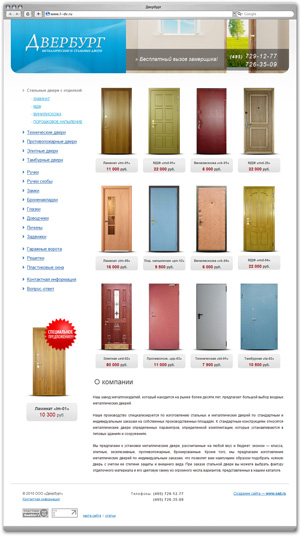
Управление фотографиями происходит напрямую из страниц сайта, а не из панели управления, как это бывает обычно. Сначала необходимо авторизоваться и потом можно начинать редактирование. Вот так выглядит страница для пользователя:
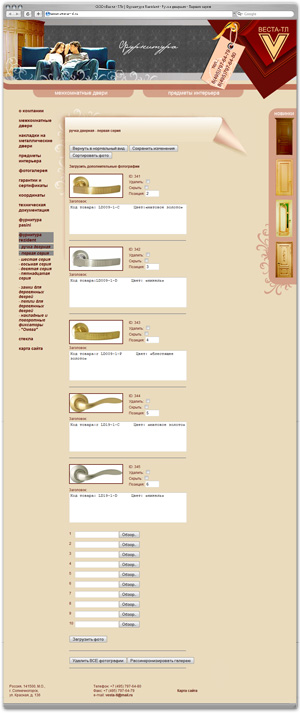
А вот так, в режиме редактирования, для администратора:
Можно загрузить сразу до 10 фотографий, дать для них описание, пересортировать в любом порядке, а так же временно скрыть не нужные.
Для каждой страницы создается своя галерея фотографий, при этом, автоматически создается уменьшенная копия, а если файл назван по-русски, он переименовывается в транслит.
Таким же образом, прямо из сайта, можно управлять текстом, просто выбирая нужную страницу. Редактор позволяет создавать любые текстовые эффекты, списки, таблицы, дополнительные слои и т.д.
Сейчас сайт наполняется и поддерживается сотрудниками компании.
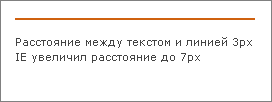
Верстка одинаково хорошо работает в любых браузерах, в том числе, в Internet Explorer 6, а так же в браузерах под Mac и Linux.





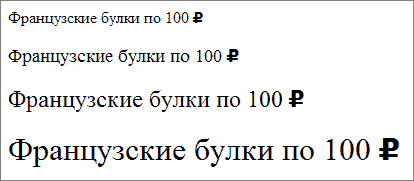
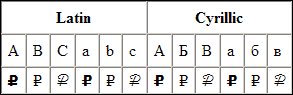
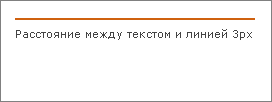
 Новый знак рубля, неофициально принят уже давно, многие сайты, интернет магазины и дизайн студии по собственной инициативе перешли на новый знак. На нашем сайте цены тоже отображаются с новым знаком. Если вы решили установить этот знак к себе на сайт, то это довольно просто, достаточно следовать инструкции и все получится. Итак, начинаем:
Новый знак рубля, неофициально принят уже давно, многие сайты, интернет магазины и дизайн студии по собственной инициативе перешли на новый знак. На нашем сайте цены тоже отображаются с новым знаком. Если вы решили установить этот знак к себе на сайт, то это довольно просто, достаточно следовать инструкции и все получится. Итак, начинаем: