 Новый знак рубля, неофициально принят уже давно, многие сайты, интернет магазины и дизайн студии по собственной инициативе перешли на новый знак. На нашем сайте цены тоже отображаются с новым знаком. Если вы решили установить этот знак к себе на сайт, то это довольно просто, достаточно следовать инструкции и все получится. Итак, начинаем:
Новый знак рубля, неофициально принят уже давно, многие сайты, интернет магазины и дизайн студии по собственной инициативе перешли на новый знак. На нашем сайте цены тоже отображаются с новым знаком. Если вы решили установить этот знак к себе на сайт, то это довольно просто, достаточно следовать инструкции и все получится. Итак, начинаем:
1. Скачайте и установите на ваш сайт специальный шрифт ruble.eot.
2. Для начала, прописываем CSS стили:
@font-face { font-family: "Rubl Sign"; src: url(http://www.sajt.ru/ruble.eot); }
span.cost { font-family: "Rubl Sign"; }
span.cost span.rur { text-transform: uppercase; // text-transform: none;}
span.cost span.rur span.eot { display: none; // display: inline;}
span.cost span.rur span.ttf, span.cost span.end { // display: none; }
span.cost span.end { position: absolute; overflow: hidden; width: .45em; height: 1em; margin: .1ex 0 0 -.55em; // display: none; }
span.cost span.end:before { content: '2013'; }
В первой строке, необходимо указать адрес, по которому у вас лежит шрифт.
3. Теперь прописываем код в тело HTML страницы:
<p style="font-size:1em">Французские булки по 100 <span class="cost"><span class="rur"><span class="eot">A</span><span class="ttf">р</span></span><span class="end">уб.</span></span></p>
<p style="font-size:1.2em">Французские булки по 100 <span class="cost"><span class="rur"><span class="eot">A</span><span class="ttf">р</span></span><span class="end">уб.</span></span></p>
<p style="font-size:1.5em">Французские булки по 100 <span class="cost"><span class="rur"><span class="eot">A</span><span class="ttf">р</span></span><span class="end">уб.</span></span></p>
<p style="font-size:2em">Французские булки по 100 <span class="cost"><span class="rur"><span class="eot">A</span><span class="ttf">р</span></span><span class="end">уб.</span></span></p>
Можно играть со значениями, как угодно.
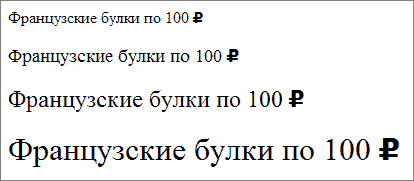
Результат:

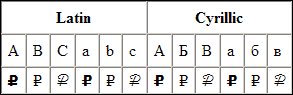
Соответсвие символов (только для Internet Explorer):

Этот способ гарантирует правильное отображение во всех браузерах и в любых условиях.

 Вышло очередное важное обновление Firefox, на этот раз версии 3.5. Теперь Firefox работает на новом движке Gecko 1.9.1, что делает его работу быстрее и добавляет новые функции. Самое важное, это поддержка HTML5, пока в качестве эксперимента, ведь HTML5 еще не утвержден, как стандарт, но то что его внедрили в Firefox, очень радует.
Вышло очередное важное обновление Firefox, на этот раз версии 3.5. Теперь Firefox работает на новом движке Gecko 1.9.1, что делает его работу быстрее и добавляет новые функции. Самое важное, это поддержка HTML5, пока в качестве эксперимента, ведь HTML5 еще не утвержден, как стандарт, но то что его внедрили в Firefox, очень радует.