В работе над версткой сайта мы используем только относительные размеры шрифтов. Если сделать размер шрифта абсолютным, тогда браузер не сможет масштабировать текст, грубо говоря, пользователь не сможет менять размер шрифта. Это может быть полезно для людей с ограниченными возможностями и тем, кто просто любит, чтобы буквы были побольше.
В работе над версткой сайта мы используем только относительные размеры шрифтов. Если сделать размер шрифта абсолютным, тогда браузер не сможет масштабировать текст, грубо говоря, пользователь не сможет менять размер шрифта. Это может быть полезно для людей с ограниченными возможностями и тем, кто просто любит, чтобы буквы были побольше.
К относительным величинам относятся — em (вычисляемая единица), % (процент) и pt (пункты). pt применяется с оговоркой, что это значение для типографии, я рекомендую указывать его только для тех элементов, которые планируется выводить на печать.
Если вы используете em, вам нужно считать размера шрифта браузера, начиная с 16px, т.е. по умолчанию 1em=16px. Обычно базовый размер шрифта сбрасывают до 10px, через css, вот таким образом:
body { font-size: 62.5%; }
В дальнейшем, все элементы верстки наследуют это значение.
Ниже размещаем таблицу-шпаргалку, помогающую быстро вычислить значение шрифта, но следует помнить, что многое зависит так же от самого шрифта, браузера и операционной системы.
| Пункты | Пиксели | EMs | Проценты |
| 6pt | 8px | 0.5em | 50% |
| 7pt | 9px | 0.55em | 55% |
| 7.5pt | 10px | 0.625em | 62.5% |
| 8pt | 11px | 0.7em | 70% |
| 9pt | 12px | 0.75em | 75% |
| 10pt | 13px | 0.8em | 80% |
| 10.5pt | 14px | 0.875em | 87.5% |
| 11pt | 15px | 0.95em | 95% |
| 12pt | 16px | 1em | 100% |
| 13pt | 17px | 1.05em | 105% |
| 13.5pt | 18px | 1.125em | 112.5% |
| 14pt | 19px | 1.2em | 120% |
| 14.5pt | 20px | 1.25em | 125% |
| 15pt | 21px | 1.3em | 130% |
| 16pt | 22px | 1.4em | 140% |
| 17pt | 23px | 1.45em | 145% |
| 18pt | 24px | 1.5em | 150% |
| 20pt | 26px | 1.6em | 160% |
| 22pt | 29px | 1.8em | 180% |
| 24pt | 32px | 2em | 200% |
| 26pt | 35px | 2.2em | 220% |
| 27pt | 36px | 2.25em | 225% |
| 28pt | 37px | 2.3em | 230% |
| 29pt | 38px | 2.35em | 235% |
| 30pt | 40px | 2.45em | 245% |
| 32pt | 42px | 2.55em | 255% |
| 34pt | 45px | 2.75em | 275% |
| 36pt | 48px | 3em | 300% |

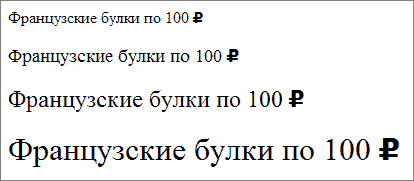
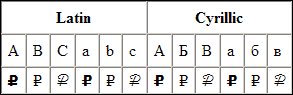
 Новый знак рубля, неофициально принят уже давно, многие сайты, интернет магазины и дизайн студии по собственной инициативе перешли на новый знак. На нашем сайте цены тоже отображаются с новым знаком. Если вы решили установить этот знак к себе на сайт, то это довольно просто, достаточно следовать инструкции и все получится. Итак, начинаем:
Новый знак рубля, неофициально принят уже давно, многие сайты, интернет магазины и дизайн студии по собственной инициативе перешли на новый знак. На нашем сайте цены тоже отображаются с новым знаком. Если вы решили установить этот знак к себе на сайт, то это довольно просто, достаточно следовать инструкции и все получится. Итак, начинаем: