Сделали верстку сайта, для компании , а так же запустили на нашем движке. Блочная верстка соответствует стандартам W3C и одинаково смотрится во всех современных браузерах. Обновлять сайт легко, с помощью нашего движка, все элементы сайта редактируются и изменяются. Редактор может добавить фото, видео, любые текстовые материалы.
Сайт наполняется сотрудниками компании «Драйв»
Метка: браузер
Лишние отступы под картинками в IE 6 и 7
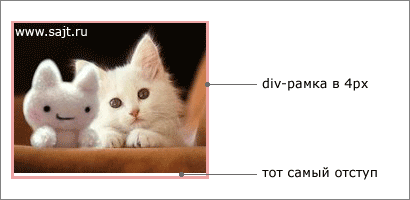
В Internet Explorer 6 и 7, есть много неприятных особенностей, одна из них — лишние отступы под картинками. Для ясности, приведу пример:

Будем использовать следующий html код:
<div class="kiski">
<img src="киски.jpg" width="192" height="150" alt="Киски" />
</div>
CSS для нашего кода:
.kiski {
width: 192px;
height: 150px;
border: 4px solid #eca5a5;
}
В данном примере, я использую блочную верстку, но проблема появится и при верстке таблицами.
Решение проблемы до смешного просто и объясняется тем, что в ie, по умолчанию, вертикальное выравнивание картинок имеет атрибут base-line. Достаточно поменять его, в CSS, на значение:
img {
vertical-align: top;
}
Это не единственное решение проблемы, есть еще несколько, достаточно интересных способов, о которых нужно знать.
Первый способ.
Убираем все пробелы, переносы строк и отступы в коде. Конечно, это не совсем валидно W3C, но работает. Для нашего примера, код будет выглядеть следующим образом:
<div class="kiski"><img src="киски.jpg" width="192" height="150" alt="Киски" /></div>
Второй способ.
Рекомендую этот способ, при верстке таблицами, но и при верстке слоями, тоже подойдет. Нужно в CSS прописать размер шрифта для блока или ячейки в 1 пиксель. Конечно, этот способ неприменим, если вы собрались вставлять текст в этот блок. Ниже CSS код, для нашего примера:
.kiski {
width: 192px;
height: 150px;
border: 4px solid #eca5a5;
font-size: 1px;
}
Итак, мы выяснили причину нежелательных отступов в Internet Explorer 6 и 7, а также решение этой проблемы. Надеюсь, вам это помогло. Удачи!
Немного о верстке
HTML верстка — это важнейший компонент качественного сайта. Мало нарисовать дизайн, нужно заставить картинку ожить. От качественной верстки зависит многое, это и первое впечатление посетителя о сайте, и уважительное отношение профессионалов, и высокая скорость загрузки сайта, и одинаковое отображение в любом браузере.
Мы уделяем HTML-верстке особое внимание. В основном, верстаем таблицами, а css пишем в соответствии со стандартами. Все наши сайты одинаково отображаются во всех браузерах — Internet Explorer, Opera, Firefox, Safari и даже браузерах развлекательных систем PlayStation 3 и Wii.
Для верстки не используется специальных программ, все делается вручную. В основном, наши верстальщики используют программу Notepad++, которая прекрасно заменяет блокнот. Отличия — подсветка синтаксиса, простановка табулаторов, работа с несколькими документами, умный поиск, всевозможные плагины и многое другое. Вот так выглядит код нашего блога, в Notepad++:

Обычно, на верстку среднего сайта уходит 4-7 дней. Иногда, нас спрашивают, стоит ли работа таких усилий, ведь обычный человек не замечает этого, ему все равно как выглядит сайт в другом браузере и на разных разрешениях экрана. Отвечаем — безусловно, работа того стоит! К примеру, на сайт пришло 1000 человек, из них у 500 браузер Internet Explorer, у 100 Opera, еще у 300 Firefox и оставшуюся сотню делят люди с другими браузерами. Теперь допустим, что ваш сайт делал не опытный человек, отлаживая сайт, только для Internet Explorer. Результат — 500 человек (половина посетителей) видят сайт совершенно не в том виде, в каком он задумывался, а некоторые вообще не могут его загрузить. Ни один человек, не останется на таком сайте и тем более не будет ничего покупать у такой фирмы.
Создавая свои сайты, мы гарантируем качественную верстку, проверку во всех основных браузерах, а также оптимизацию кода, для быстрой загрузки и эффективной индексации поисковыми системами.
Глобальное обновление браузеров


Сразу после релиза Firefox, обновился браузер Opera до версии 9.5 и маковский Safari, до версии 4.0.
В Opera куча дополнений и исправлений.
Изменения Safari 4.0 — в настройках браузера можно выставить, чтобы ссылки из “закладок” по умолчанию открывались в новых вкладках. Второе значительное изменение это список оффлайновых страниц, сохраненных у вас на компьютере. В общем, как всегда, приятные изменения.
Вышел Firefox 3.0!

Вот и настал, тот самый, День Загрузки 2008, о котором так много говорилось. Напомню, что разработчики собрались поставить и сделать Firefox самой загружаемой программой за 24 часа, Для этого требуется один раз
Ниже ссылки на загрузку для других версий Firefox 3.0:
Иконка для сайта
Меня часто спрашивают, как сделать «эту маленькую иконку рядом с адресом сайта?». Сегодня я расскажу, как без особого труда и заморочек сделать иконку и установить на сайт. Речь пойдет о специальных сервисах создания иконок, а не о том, как нарисовать иконку самому с нуля, об этом в следующий раз.
Иконки отображаются в адресной строке браузера, при добавлении в избранное, при выдаче в поисковых системах. Эта маленькая картинка привлекает к себе внимание и кратко отражает суть сайта. Пример нашей иконки:

Существует масса сервисов создания иконок, я рекомендую — . Для создания иконки нам понадобится картинка, не большая по размеру и довольно простая, потому что при уменьшении, показать что-либо осмысленное трудно. Можно, например, использовать логотип фирмы, но это уже на свой вкус.
Загружаем картинку на , далее можно отредактировать иконку, сделать пространство вокруг нее прозрачным, чтобы лучше смотрелась. Когда все изменения сделаны, можно скачать иконку себе на компьютер и порадоваться результату.
Но как же установить иконку на сайт? Все просто.
1. Загружаем иконку в корневой каталог сайта. Желательно, чтобы она имела название «favicon.ico».
2. Добавляем на каждую страницу сайта между тегами <head> (ПЕРЕД закрывающим тегом </head>), следующий код:
<link rel=»icon» href=»favicon.ico» type=»image/x-icon»>
<link rel=»shortcut icon» href=»favicon.ico» type=»image/x-icon»>
Все, иконка установлена на сайт, поздравляю.
Если чем то не устраивает русский сервис создания иконок, есть зарубежный аналог , а если совсем лень искать картинку, то можно поискать иконку в базе иконок — , что-нибудь да понравится.



