В браузере Internet Explorer, CSS-свойство margin для тега <hr />, отличается от других браузеров. По умолчанию, IE делает отступ на 7 пикселей больше, чем остальные браузеры. Для примера, возьмем следующий код:
<div>
<hr />
Расстояние между текстом и линией 3px
</div>
CSS для нашего кода:
hr {
margin: 3px 0;
height: 1px;
border: none;
background: #cf610f;
color: #cf610f; /* цвет линии в IE */
}
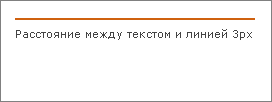
В браузерах Opera, FireFox, Safari и Chrome, мы видим, что текст, расположился ровно под линией, с отступом 3 пиксела, как мы и хотели:

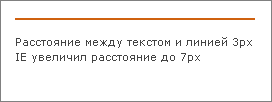
В Internet Explorer получился отступ в 3+7 пикселов:

Такая ситуация нас не устраивает, потому мы зададим дополнительное правило в CSS, которое будет работать только для IE:
* html hr {margin: 0; /* для IE6 */}
*+html hr {margin: 0; /* для IE7 */}
Это правило, убирает лишний отступ в 7 пикселов, так же оно работает, если указать отрицательное значение. Надеюсь, этот небольшой, но полезный хак, поможет вам в работе.



Ещё можно делать отступы с помощью записи   если мне память не изменяет ещё можно экронирование таким как t табуляция вроде, а вообще сайты с кодами уже устарели думаю надо переходить на кулинарные такие как repept.ru например ну или свою поисковую систему делать.