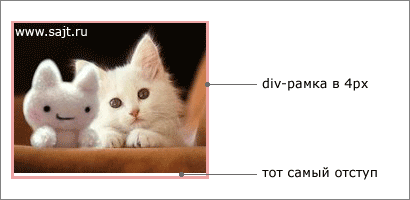
В Internet Explorer 6 и 7, есть много неприятных особенностей, одна из них — лишние отступы под картинками. Для ясности, приведу пример:

Будем использовать следующий html код:
<div class="kiski">
<img src="киски.jpg" width="192" height="150" alt="Киски" />
</div>
CSS для нашего кода:
.kiski {
width: 192px;
height: 150px;
border: 4px solid #eca5a5;
}
В данном примере, я использую блочную верстку, но проблема появится и при верстке таблицами.
Решение проблемы до смешного просто и объясняется тем, что в ie, по умолчанию, вертикальное выравнивание картинок имеет атрибут base-line. Достаточно поменять его, в CSS, на значение:
img {
vertical-align: top;
}
Это не единственное решение проблемы, есть еще несколько, достаточно интересных способов, о которых нужно знать.
Первый способ.
Убираем все пробелы, переносы строк и отступы в коде. Конечно, это не совсем валидно W3C, но работает. Для нашего примера, код будет выглядеть следующим образом:
<div class="kiski"><img src="киски.jpg" width="192" height="150" alt="Киски" /></div>
Второй способ.
Рекомендую этот способ, при верстке таблицами, но и при верстке слоями, тоже подойдет. Нужно в CSS прописать размер шрифта для блока или ячейки в 1 пиксель. Конечно, этот способ неприменим, если вы собрались вставлять текст в этот блок. Ниже CSS код, для нашего примера:
.kiski {
width: 192px;
height: 150px;
border: 4px solid #eca5a5;
font-size: 1px;
}
Итак, мы выяснили причину нежелательных отступов в Internet Explorer 6 и 7, а также решение этой проблемы. Надеюсь, вам это помогло. Удачи!



спасибо, очень помогло
Лечится всего лишь одним простым свойством:
img { vertical-align: top; }
спасибо, мне помогло… я уж и марджины и паддинги все передёргал… а тут такое…
отступа не будет )
извиняюсь, код обрезало.
ставим br после картинки — отступ исчезает
Во дела, фонт сайхз 1пх, спасибо!
Спасибо огромное. полтора часа мучился со свойствами и только потом решил спросить у Яндекса
Спасибо за подсказку
Параметр align=»middle» все исправет