
Google выпустила новую систему, индексирующую сайты — Caffeine. Обещают более быструю индексацию сайтов и как следствие, более релевантный поиск нужной информации. Теперь быстрее попадают в поиск блоги, форумы, микроблоги, rss и другие источники, а значит все что вы пишите, доходит до читателя почти моментально.
Простой пример — раньше Google собирал информацию слоями, некоторые слои обновлялись часто, другие раз в пару недель, а то и реже. Caffeine позволяет индексировать все частями и обновлять информацию ежесекундно.
Посмотрим как это будет на практике, а пока, новый алгоритм породил массу слухов и домыслов. Многие уверены, что теперь основную роль будет играть не количество ссылок на сайт, а его внутренняя оптимизация, например, дизайн, удобство использования, количество мертвых ссылок, количество посетителей, валидность кода и даже присутствие в социальных сетях. Я считаю, что конечно определенную роль это играет, причем это было и раньше, но Caffeine это система индексации, то есть она влияет именно на индексацию, а не на выдачу. В подтверждение своих слов хочу заметить, что наши сайты, которые до этого продвигались в Google, так и остались на своих местах. Так что пока панику поднимать рано, но желательно готовиться к изменениям, ведь кто предупрежден, тот вооружен.




















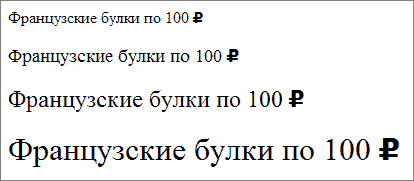
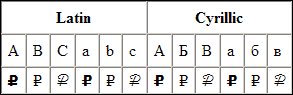
 Новый знак рубля, неофициально принят уже давно, многие сайты, интернет магазины и дизайн студии по собственной инициативе перешли на новый знак. На нашем сайте цены тоже отображаются с новым знаком. Если вы решили установить этот знак к себе на сайт, то это довольно просто, достаточно следовать инструкции и все получится. Итак, начинаем:
Новый знак рубля, неофициально принят уже давно, многие сайты, интернет магазины и дизайн студии по собственной инициативе перешли на новый знак. На нашем сайте цены тоже отображаются с новым знаком. Если вы решили установить этот знак к себе на сайт, то это довольно просто, достаточно следовать инструкции и все получится. Итак, начинаем: